こんにちは!S.K.です。
以前、ローカルストレージを使った「やることりすと」を作りました。

JavaScriptとPHPでこども用「やることりすと」作る!!
こんにちは!!1周回って動画編集が楽しくなってきたS.K.です。
前回の記事ではJavaScriptを使った簡単表示切替を紹介しました。
今回はそこからさらに発展させて、こども用「やることりすと」を作ってみました!!
私に...
ローカルストレージとはざっくりと説明すると、ユーザのローカル(ブラウザ)にデータを保存することができて、半永久的にデータを保持することができる機能です。(前回と同じ説明ですね(汗))
このローカルストレージ、今更ながらにChromeのデベロッパーツールで簡単に確認や編集ができることが分かったのでお伝えしたいと思います。
ちなみのデベロッパーツールを使えば前回作ったプログラムの確認時間は半分くらいになっていたと思います。もっと早く知っていれば…
LocalStrage(ローカルストレージ)の使い方
まずはローカルストレージの使い方のおさらいです。
基本的には保存、読み込み、削除(指定)、全削除の4つになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
//保存 localStorage.setItem('キー', 値); //保存はこんな記述も可 localStorage.キー = 値 localStorage['キー'] = 値 //読み込み localStorage.getItem('キー'); //読み込みはこんな記述も可 localStorage.キー localStorage['キー'] //削除(指定されたキーのデータ) localStorage.removeItem('キー'); //削除(全データ) localStrage.clear(); |
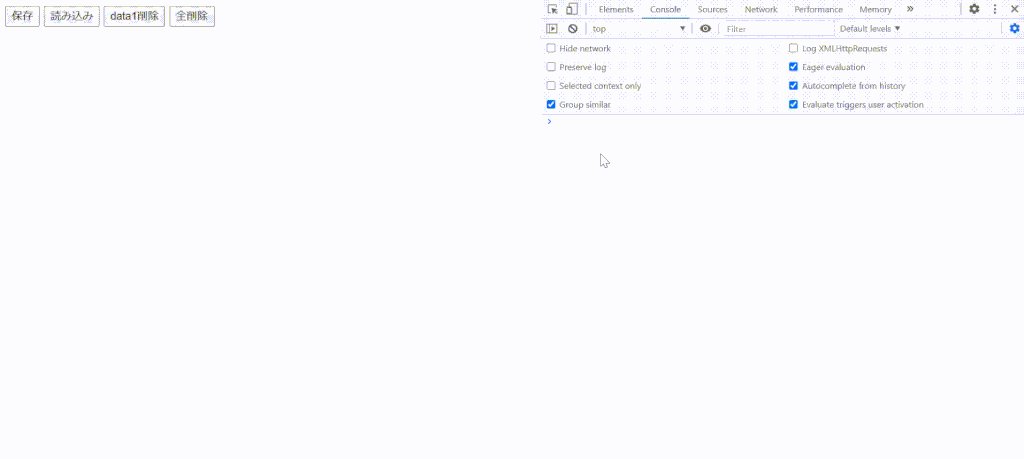
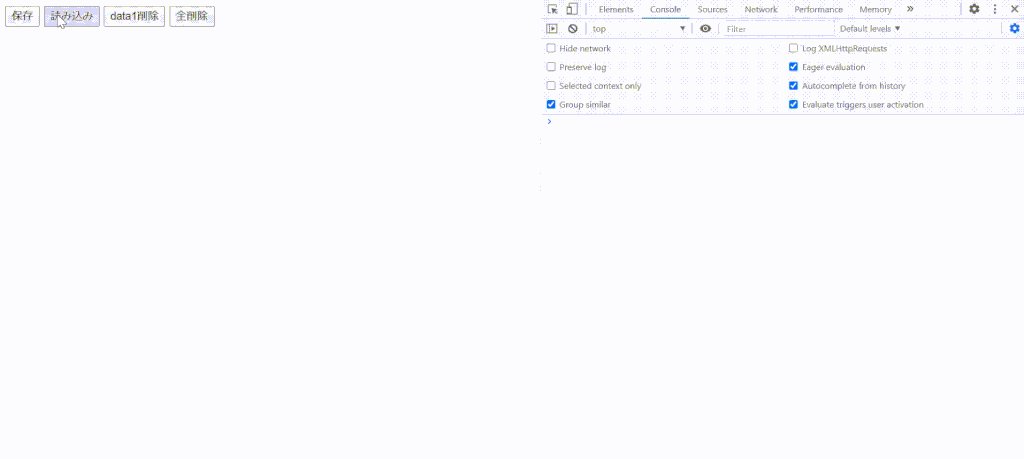
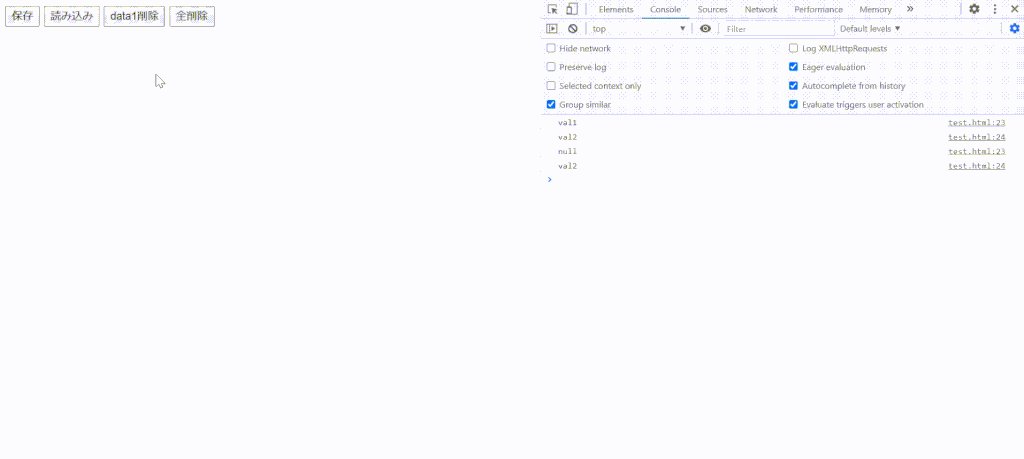
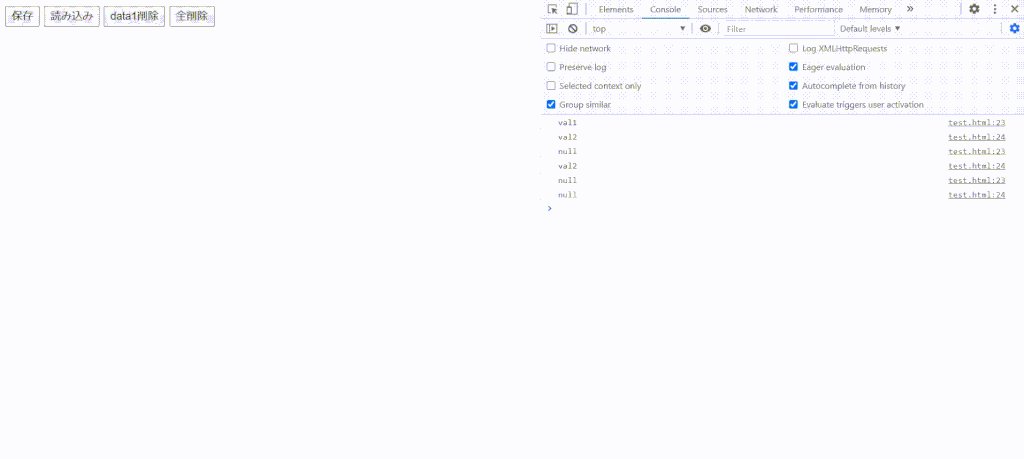
実際書くとこんな感じですね。(結果はとりあえずコンソールに出すようにしています)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>test</title> </head> <body> <button onclick="saveData()">保存</button> <button onclick="loadData()">読み込み</button> <button onclick="partDelete()">data1削除</button> <button onclick="allDelete()">全削除</button> <script> //保存 function saveData(){ localStorage.setItem('data1', 'val1'); localStorage.setItem('data2', 'val2'); } //読み込み function loadData(){ console.log(localStorage.getItem('data1')); console.log(localStorage.getItem('data2')); } //削除(指定されたキーのデータ function partDelete(){ localStorage.removeItem('data1'); } //削除(指定されたキーのデータ function allDelete(){ localStorage.clear(); } </script> </body> </html> |

LocalStrage(ローカルストレージ)をChromeのデベロッパーツールで編集
さて本題です。これを知っていることで作業効率アップ間違いなしですよ!(実体験(笑))
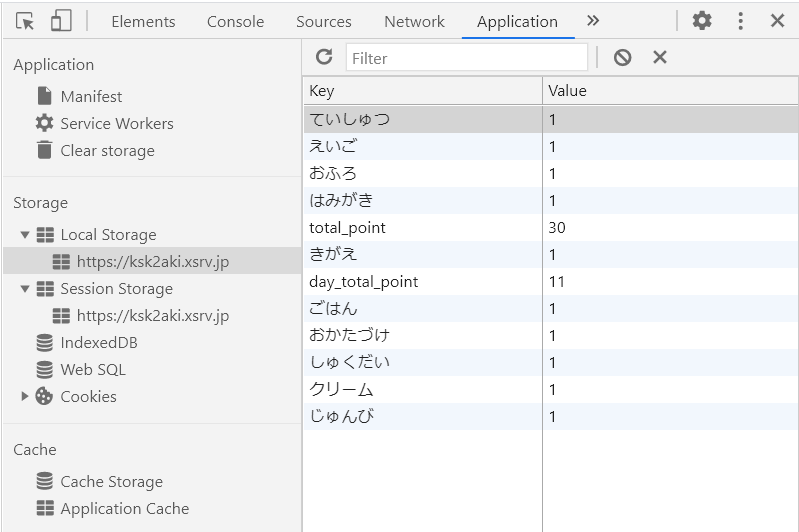
やり方は簡単!デベロッパーツールを開いて、Applicationタブを開いて編集するだけです。
そこに入っている値を追加したり、変えたり、削除したりできます。

(追加したキーと値を表示するプログラムにしてなかった(汗))
まとめ
このようにすることで、いちいちconsole.logなどで確認する手間が省けるのと、キーと値がどのような組み合わせで保存されているのかが一目で分かるのですごく便利です。
これ知っていれば、前回作ったやることりすとももっと速く作れたのになあと…
まあ、こんな風に知ったら絶対忘れないと思うのでいいんですがね(笑)
今回は以上です。