こんにちは!!1周回って動画編集が楽しくなってきたS.K.です。
前回の記事ではJavaScriptを使った簡単表示切替を紹介しました。
今回はそこからさらに発展させて、こども用「やることりすと」を作ってみました!!
私には小学生になる息子がいるのですが、他のご家庭と同じように言わないとやらない!!
そして、言ったら「今やろうとしていたの!!」ととーちゃん怒られる…
まあこの時期にありがちなやつですね。
そんな息子にとーちゃんが怒られないように「やることりすと」を作って、それをやらせよう!!と思ったわけです。
でも、普通のではおもしろくない(というかやってくれる未来が見えない…)。
だったら、おもしろくて、やってくれそうなのを作ればいいじゃない!!というのが今回の作ろうと思った理由になります!!
なによりも、とーちゃん怒られたくないので…
言語は前回使ったHTML、CSS、JavaScriptに加えて、少しPHPも盛り込んでいます。
フォルダ内にある画像ファイルを自動で取得したり、やることを入れたCSVファイルを読み込むのにPHPを使いました。(作った後で気が付きましたがPHP使わなくてもいけるかも(汗))
では、紹介していきます。
こどもには音とイラストとガチャ要素!!
今回のやることりすとはこども向けなので、こどもが使ってくれるような仕様にしないと意味がありません。私たちが使うようなToDoリストをやらせたところで3日どころか1分で飽きられるのが目に見えているからです。(冗談抜きで…)
なので、こどもが喜ぶように
- 文字は少なめ、イラスト多め!!
- ボタン押したら音鳴らせ!!
- ゲーム感覚、集める楽しさ盛り込んで!!
- 繰り返す。けれど集まらぬこれくしょん!!
を鉄則に作っていきました。(ふざけていません。とーちゃんの尊厳のため必死です)
この鉄則に行きつくまでに、同じ年頃の子供さんがいる友人にアドバイスをもらったりしています。
行き詰ったときに聞くのも良いですが、こんなことを考えているんだけどどう?と相談することもより良いものを作る条件になるのでおすすめです。コミュニケーション大事!!
私はこのアドバイス聞いたとき、天才が現れた!!と本気で思いました。
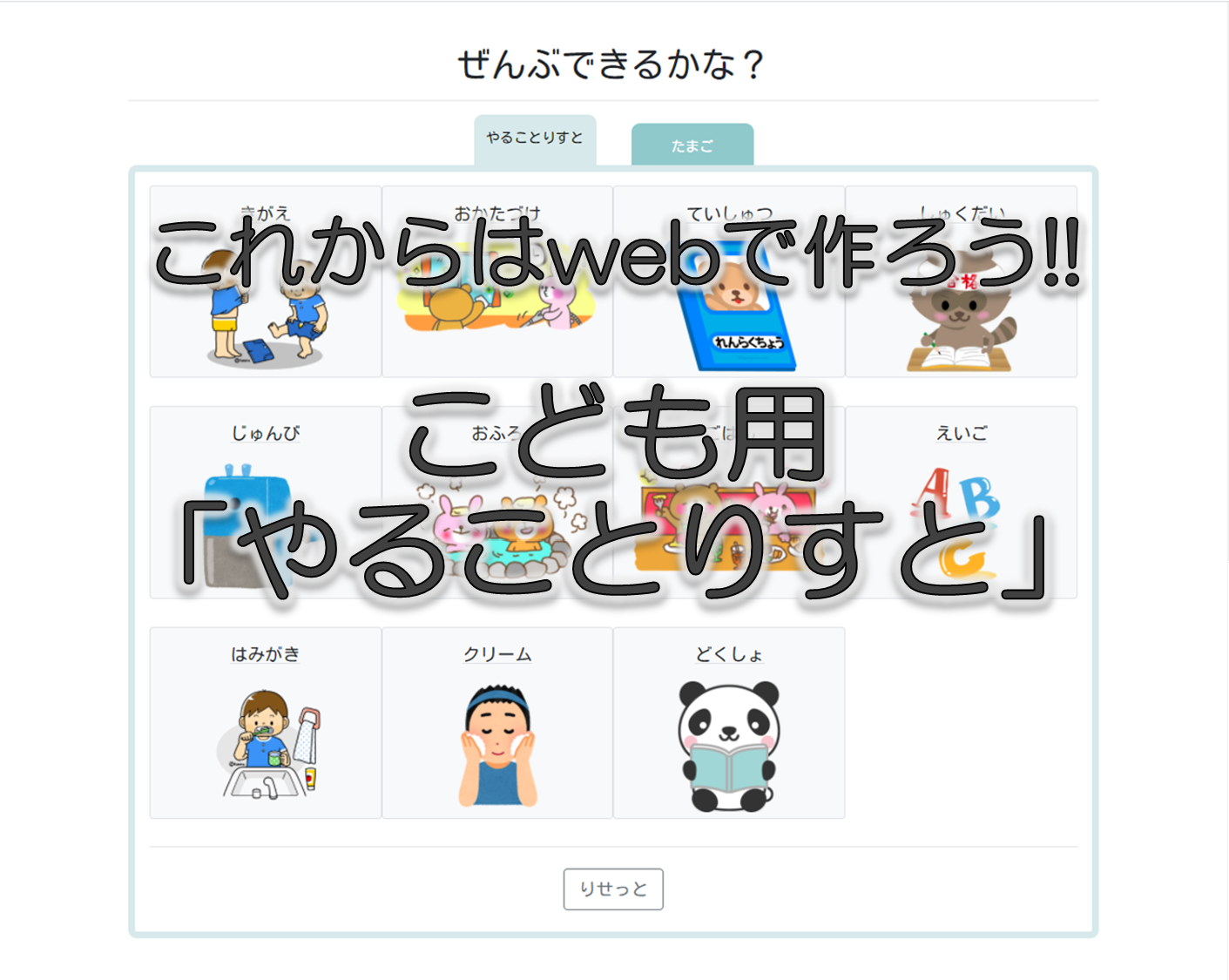
そうして完成したのがこちらです。
今回は「やることりすと」と「たまご」の2つの画面をタブで切り替えられるようにしています。
使う人がどの年代かを配慮しています。画面を遷移させてしまうより見栄えもしますしね。
効果音や表示の切り替えは前回の記事で紹介したものとやり方はほとんど同じです。
やることりすとのOKになっている箇所やたまごの大きさ(OKになった数)はローカルストレージを使っています。
データの保存はローカルストレージで
冒頭でもお伝えした通り、少しPHPを使っていますがメインはJavaScriptです。また、DBを使うほどの内容でもないことから、今回データの保存はローカルストレージを使っています。
ローカルストレージをざっくりと説明すると、ユーザのローカル(ブラウザ)にデータを保存することができて、半永久的にデータを保持することができる機能です。
なので、スマホAのChromeで「やることりすと」をやった後に、スマホAのSafariで「やることりすと」を開いても、内容は引き継がれていません。また、スマホAでやった後にスマホBで開いても同様の結果になります。
あくまで同じ端末、同じブラウザごとにある保存機能といった感じになります。
勘の良い人は気づかれたかもしれませんが、クッキーと似ていますよね。
もちろん、クッキーを使うことも考えたのですが、ローカルストレージのほうが保存容量が多いこと、保存期限が無期限なことから、今回はローカルストレージを使っています。
まあ、使ってみたかったというのが一番大きな理由です(笑)
ローカルストレージの使い方として、
|
1 2 3 4 5 6 7 8 9 10 11 |
//保存 localStorage.setItem('キー', 値); //読み込み localStorage.getItem('キー'); //削除(指定されたキーのデータ) localStorage.removeItem('キー'); //削除(全データ) localStrage.clear(); |
のように使います。ちなみに私は慣れるまで混乱しましたが、慣れてしまえば楽ちんですよね。
タブの切り替え、それは罠?
余談として、「やることりすと」と「たまご」の2つの画面の切り替えをするため、タブの切り替えをネットで探しているときに、ズバリこれ!!もうデザインもこれ!!というのを見つけたんです。このままコピペだ!!とやってみたのですが、まさかの動かず…
すごくショックでしたが諦めきれず、動かない原因を探しました。はっきり言って前回の記事のプログラムより時間かかりました。
そして、ついに原因を発見したんです!!
その原因はコピペしたコードの変数が最初から間違っていたことでした…
いや、うん、まあ、書籍ではなく、ネットに上がっていたコードではあるし、コピペで済まそうとした自分が悪いんですがね…(なぜすぐ気づかなかったのかとも…)
気づけて良かったと気持ちを入れ替えて、何とか完成までこぎつけたわけです。
稀な例ではあるかもしれませんが、ないことではないので、もし動かないなあ?となったときはコードを見直すのも大切ですよ。(何よりコードの理解につながります。横着はダメです)
タブの切り替えについては、いろいろなやり方があるので探してみてください。(JavaScriptを使わずに、CSSだけでタブ切り替えを行う方法もある様でしたよ。)
まとめ
そんなこんなでやっと完成した「やることりすと」ですが、使ってもらわないと意味がありません。
ハードは古い使っていないタブレットがあったので、「やることりすと」専用に使います。
準備万端!!ということで、さっそく息子に使ってもらいました!!
結果として、
ボタン押すのが楽しいようで、「やること」をやっていなくてもボタンは押すようになりました(泣)
違うんだよな~、そうじゃないんだよな~と思いながらも、一通りボタンを押した後は「あれやっていないからやるね~」と機嫌良く進んでやるようになったので結果オーライ??
まあ、こちらの思惑から外れるのがこどもってもんですよ!!
と、ちょっとだけ目から汗を流しながら、数か月は絶対使わせてやると心に固く誓いました。
今回は以上です。